Come creare una Slideshow con Wow Slider e inserirla in WordPress o una pagina html

Oggi ti mostro come creare una slideshow responsive con il gratuito Wow Slider e poi inserirla in una pagina html o in un sito creato con WordPress. Il tutto in tre brevi video.
Come ho scritto in un recente articolo Wow slider è un software prodotto da un’azienda che offre, oltre a questo, un’altra serie di programmi completi gratis molto utili. L’unico limite delle versioni gratuite è che nel risultato prodotto viene inserito il link al sito del produttore.
Se crei siti amatoriali non è certo un problema se invece crei e gestisci, per esempio, siti per terze persone acquisti il programma e puoi rimuovere il link del produttore e, volendo, inserirne uno tuo. Con Wow slider potrai creare tutti i progetti che vuoi in pochi istanti con template ed effetti davvero belli io ti consiglio di testarlo.
Nel primo video ti mostro come è semplice creare una slideshow con questo software.
Come inserire la slideshow in una pagina html
Ora vediamo come aggiungerla a un sito creato con WordPress inserendo il codice in due temi differenti
Di seguito il link per scaricare il programma: Wow Slider

84 commenti in “Come creare una Slideshow con Wow Slider e inserirla in WordPress o una pagina html”
spiegazione semplicissima grazie
Spero ti sia utile.
Grazie a te Francesca, torna a trovarmi 😉
Ciao Marco,
io sto utilizzando il fantastico programma free WOW slider per inserire DUE SLIDE in UNA PAGINA HTML…il problema è che queste (le slide) mi vanno in conflitto! La prima slide si vede bene con tutti i pulsanti la seconda invece no, non funziona!
Come posso ovviare questo problema? Come posso far coesistere le due slide? In pratica sono identiche, cambiano solamente le img che scorrono!!
Ciao Cristina,
benvenuta!
Detta così non sono in grado di aiutarti.
Hai creato le slide dando loro un id differente?
Se hai creato due slide devi avere due id differenti ok? Di conseguenza avrai 4 cartelle da caricare nel tuo spazio (es: engine 1,2 data 1, 2).
Se le cose stanno così deve funzionare e posso aiutarti solo se mi indichi lo spazio in cui hai caricato le slide. Osservo il codice sorgente e vedo se è tutto ok.
Fammi sapere 😉
Eccomi qui!
In realtà no! :/ Le mie due slide sono in due id differenti, si! Ma NON mi ha creato 4 cartelle da caricare nel mio spazio, quindi engine 1,2 e data 1, 2!
Ho solamente due cartelle: engine 1 e data 1 dove all’interno mi ha inserito le fotografie dell’una e dell’altra slide ed idem per i codici css e jquery e via dicendo…devo forse crearle io queste due nuove cartelle spostando i dati a mano??
Le slide sono caricate qui:
http://www.collecerreto.it/camere.html
Ti ringrazio tanto per la gentilezza e per la velocità! 🙂
Ciao Cristina,

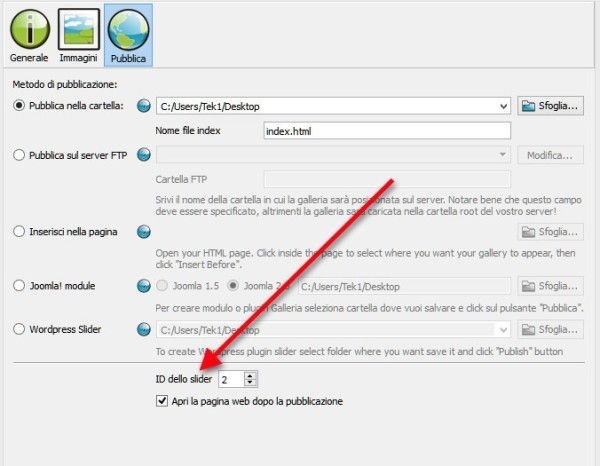
quando vai nella sezione “Pubblica” del programma, in fondo puoi scegliere che id dare allo Slider.
Automaticamente il software crea le cartelle col numero che hai scelto. Se così non è vuol dire che non ti funziona correttamente. Controlla se ci sono aggiornamenti, scarica l’ultima versione.
Deve funzionare io lo uso da tre anni senza problem… 😉
Sorry…Non avevo visto il link…intanto complimenti per le immagini, bel B&B, mi piace. 😉
Comunque hai un id solo nel sorgente pagina…1
verifica nuovamente (vedi l’immagine che ho postato).
Creando due id dovrai ovviamente aggiungere i relativi (differenti) codici nella testata (head).
Ciao, grazie per questa spiegazione comunque molto chiara! Io ho un blog blogger con dominio personalizzato. Utilizzo Nivo Slider ma WOW slider l’ ho sempre preferito. Purtroppo non sono riuscita ad inserire la slide anche seguendo il tutorial (colpa mia non ho dimestichezza). Volevo chiedere se magari era in programma un tutoria per blogger impediti! Grazie mille, Simona
Perdono, altra domanda……dato che ci sono….una volta creata la slide ed una volta fatto tutto il percorso per pubblicarla sulla pagina, come faccio a salvare il tutto e visualizzare effettivamente la slide sul sito?? Grazie ancora
Ciao Simona, grazie a te…
Salvi le cartelle dove vuoi sul computer e poi le trasferisci via Ftp sul tuo spazio web; nella directory del tuo sito.
Puoi usare Filezilla (o altri simili) o anche il motore interno del programma Wow slider.
In questo caso, va nella sezione pubblicazione di wow slider e scegli pubblica via FTP. Ovviamente dovrai mettere i dati relativi al tuo server.
Per pubblicarla in blogger devi andare in modifica html del tema in uso e inserire il contenuto del file index.html prodotto da Wow slider.
Ciao
Marco 😉
Ciao ottimo articolo, mi domandavo come devo fare per far comparire la slider solo nella home del mio sito? Devo inserire il codice nella index ?
Ciao se la inserisci in una pagina html si. Se invece usi WordPress dovresti duplicare il file header.php, inserire il codice della slider, e creare un template pagina solo per la home che richiama l'header creato (se il tuo tema non l'ha già).
Ottima spiegazione e grazie per aver presentato al meglio questo software, vorrei chiederti se tale plugin potrebbe essere integrato anche i quei temi che già prevedono degli slider della sezione header e come individuare la sezione php che contiene la parte da sostituire. inoltre senza togliere il merito al software presentato conosci qualche plugin che permette di fare lo stesso ma dalla parte amministrativa grazie buon lavoro
Nello
Ciao Nello,
mi scuso se rispondo solo ora. Non mi è arrivata la notifica del tuo commento.
Certo può essere integrato anche se ci sono altri slider, ha un id univoco. Ovviamente non devi sovrapporli…La sezione php dipende da tema a tema e da dove vuoi posizionare la slider.
Di Plugin WordPress ce ne sono molti, quelli gratuiti hanno tutti più o meno limiti. Devo pubblicare qualcosa di completo nei prossimi giorni. Intanto vedi queste, per esempio: responsive slider o anche slideshow gallery
Grazie del commento
a presto
Marco
funziona anche per blogger? grazie
Ciao Francesca,
funziona se usi Blogger su un tuo servizio di Hosting.
Lo spiego nei commenti sopra.
Un saluto
Marco 😉
Ciao Marco. Volevo chiederti come si fa a collegare ad ogni immagine dello slider un nostro articolo. Ovvero far apparire insieme ad una immagine una mini descrizione del mio articolo. Utilizzo wowslider ma quello che vedo è semplicemente uno scorrimento di immagini. grazie
Ciao Massimiliano,
con Wow Slider non è possibile. Puoi solo inserire delle descrizioni prima di creare il tutto.
Tu hai bisogno di un altro tipo di Slider. Cerca plugin per creare Featured Post Slider.
Ciao Marco, grazie per i video, sono molto utili… ho riscontrato un problema ma che non riesco a spiegare. Sto creando un sito con wordpress e come home ho impostato una pagina statica. Volevo caricare uno slideshow per far capire cosa è possibile trovare nelle altre pagine, quindi ho seguito la tua guida e dopo aver pubblicato lo slideshow (non nell’header) succede che le immagini di formato 640×360 (cambiato anche nelle impostazioni di wowslider) si presentano con diverse dimensioni… mi spiego meglio: stavo provando una transizione con solo 2 foto; quando si carica la prima, compare molto grande e prima di passare alla seconda si ridimensiona (acquisendo le dimensioni corrette). Stesso discorso per il passaggio dalla seconda alla prima. Come posso ovviare a questo errore??? grazie anticipatamente.
Ciao Michele,
intanto grazie del commento.
Onestamente non saprei possono essere diversi i motivi.
Hai Wow slider all’ultima versione? Il tuo tema è aggiornato? I plugin, ecc… Se tutto è a posto potrebbe essere un problema di compatibilità tra Wow slider e il tuo tema. Scrivimi in privato il link del tuo sito (tramite modulo contatti) che provo a guardare. Intanto ne approfitto per invitarti a vedere questa nuova alternativa
ciao sto testando il wowslider in locale e mi accorgo che con i.e. e con mozilla le immagini si sovrappongonpo. mentre con chrome tutto funziona perfettamente. volevo sapere come ovviare a questo problema
Ciao Roberto,
non ho idea. Che versione usi di i.e. e mozilla? Io le vedo correttamente con tutti e tre (e pure con Safari e Maxthon).
ho iniziato ieri, per la prima volta, a lavorare con wordpress e wow slider per un vecchio progetto e smanettando sono riuscito subito a fare alcune che mi sarebbe piaciuto fare da tempo. il blog mi è venuto subito abbastanza bene e con wow slider ho immediatamente impaginato delle immagini di riviste di anni trenta, che però non ho ancora messo in rete. il problema (uso firefox su una piattaforma windows 7) è che dopo aver realizzato due gallerie di circa sette immagini ciascuna – devo farne nove in tutto – che sono venute benissimo dalla terza in poi il programma non crea il file index.html e quindi la galleria non è visibile. preciso che ho predisposto una cartella per ogni galleria e nelle prime due cartelle il programma ha regolarmente creato le due cartelle “data”, “engine”, il file index e il file iframe. poi, più nulla. sai darmi qualche dritta? ovviamente ciascuna galleria ha il proprio nome per cui il file index.html si chiama col nome della galleria. sai darmi qualche dritta? grazie. ora volevo provare qualche altro programma, ma se riesco a continuare a utilizzare wow slider è meglio perché le due gallerie che ho fatto vanno molto bene e l’uso è facile.
Ciao Luigi, temo di non poterti aiutare. Se usi una versione free forse potrebbe essere quello il problema ma non credo. Ho provato più volte a simulare quello che descrivi ma a me i file vengono regolarmente creati. Ti ricordo però che se esporti per WordPress il nome del file deve sempre essere salvato in precedenza come index.html altrimenti il plugin non funziona. Mi spiace non poterti dire di più.
mi piacerebbe inserire una slider creata con wooslider all’interno dell’header del tema Twenty Eleven come da sito proposto mi dici come posso fare grazie
Ciao Nello, ti basta seguire il terzo video: mostro come fare col tema Twenty Twelve ma è la stessa cosa col Twenty Eleven
ciao,
ho inserito il wowslider, sotto la stringa che riporta le pagine, ma, spostando per vedere come cambia la pagina, vedo che posizionando appunto il wowslider creato sotto la stringa di indice pagine (home-servizi-contatti-ecc) lascia moltissimo spazio prima del contenuto della pagina stessa, come posso modificarlo e stringere il contenuto verso lo slider?
Ciao Damiano, se fai delle prove vedrai che lo spazio cambia da modello a modello che scegli in Wow slider. Sotto questo aspetto è poco elastico, non si possono cambiare queste impostazioni dal software. Per farlo devi intervenire sul file style.css. Nel caso specifico è la riga 10. Cambia l’ultimo valore, da 39 abbassalo fino a trovare il risultato che ti soddisfa (la distanza dall’alto dipende dal primo valore: 10). 😉
attendo vostri lumi, grazie!
MARCO, GRAZIE MILLE, ti chedo solo vicino a quale codice trovo il numero da editare..purtroppo sono un neofita, e, non sò neanche come visualizzare il numero delle righe, o da dove iniziare a contarle!
in attesa di tuoi lumi,
grazie ancora!
Se hai installato il plugin ti colleghi via ftp al tuo sito–> entri nella cartella wp-content, quindi in uploads –> wow-slider-plugin –> numero cartella slider e scarichi il file style.css. Per modificarlo (e poter leggere le righe) usa il gratuito notepad++. Se invece lo hai inserito copme file html entra nella cartella engine.
Ciao e buon lavoro! 😉
perdonami marco, ma devo chiederti un’ultima briga.
avevo salvato un txt con l’header che pensavo corretto. alla ricerca della riga 10, così come hai indicato, ho fatto un’errato copia e incolla, e, non sono riuscito a ripristinare lo stato dei fatti.
conclusione:
ora il mio wowslider è di dimensioni assurde, grandissimo, e pergiunta, non riesco a ridimensionarlo, perchè non sò dove sono i comandi per impostare il rettangolo, all’interno del quale scorrono le immagini.
ti prego aiutami!
Scusa Damiano ma prima di fare cambiamenti “importanti” è sempre opportuno fare una copia del file che si modifica. Come faccio ad aiutarti io? 😉
aggiugo solo, che nel WP 3.9 che uso nel foglio style che hai indicato, alla riga 10 http://uploadingit.com/file/view/lndsqlhrhisgzonv/riga10.jpg
non vedo quello che indichi
🙂
illuminami please!
Forse non mi sono spiegato bene ma credo che tu non abbia letto con attenzione i suggerimenti che ti ho dato…Tu mi stai mostrando il foglio di sile del tema. Io non ti ho mai detto di modificare quello ma il foglio di stile di wowslider, che trovi nel percorso che ti ho indicato nelle righe sopra l’immagine poco sopra.
Marco, hai ragione, ho guardato velocemente e non ho fatto copia di backup.
ad ogni modo, nel ringraziarti nuovamente dei preziosi aiuti,
http://uploadingit.com/file/view/bighdt8kesmnlhb4/wpcontent.jpg
vorrei solo chiederti un chiarimento, perchè la cartella wowslider, non cè su ftp (wp-content –> uploads ??–> wow-slider-plugin. devo re-installarlo?
gentilmente mi indichi comunque come modificare poi una volta ripristinata la falla le dimensioni del rettangolo entro cui scorrono le immagini?
grazie
perdonami, ho trovato
http://uploadingit.com/file/view/byd0skn5lm0on9qr/wow.jpg
forse la cartella su ftp.
procedo come mi hai indicato:
mi faccio una copia che apro con notepad++
modifico il dato (distanza slider-testo) del tuo primo suggerimento.
poi come procedo per le dimensioni del rettangolo?
grazie mille!
allegandoti le precedenti immagini, mi sono accorto dell’errore, ma poi, spulciando, ho trovato la cartella corretta (uploads->wow-slider-plugin)..alla fine ci sono arrivato, ma come faccio a capire da quale cartella scaricare-editare-ricaricare il file style.css?
Damiano ma non fai prima a rifare lo slider dal tuo computer e poi ricaricarlo? Ci vogliono pochi minuti… Il foglio di stile è nel percorso che ti ho segnato sopra: dopo che sei entrato nella cartella wow-slider-plugin ci sarà la cartella che contiene lo slider (sono numerate di solito). Se hai caricato un solo slider avrai una sola cartella (con dentro tutti i file dello slider, altre sotto cartelle e il foglio di stile style.css).
Per favore se hai ancora bisogno scrivi tramite il modulo contatti (altrimenti il post sembra tuo personale… 😉 ).
penso di aver risolto, ti ringrazio infinitamente.
http://uploadingit.com/file/view/mglyq3yal8pmcira/spazio%20slider.png
mi sono rimasti solo due piccoli accorgimenti, che spero possano aiutare anche altri:
– ridurre lo spazio tra i pallini dello slider e il fondo
– spostare la casella search nella riga delle pagine.
waiting your response, I thank you!
mille grazie!!
buongiorno. ti scrivo perchè, in fase di realizzazione di un sito web, la gallery WOWslider mi conflitta con lo sfondo animato (file.mp4), nel senso che la WOWslider non si avvia… ma lo sfondo funziona. sai da cosa potrebbe dipendere? grazie
Difficile dirlo così, nel senso che andrebbe analizzato quello che usi per creare lo sfondo animato. Probabile vadano in conflitto gli script. Prova a inserire manualmente il codice di caricamento degli script nell’header della pagina. Poi vedi che succede invertendo gli script (fanne caricare uno prima e uno dopo e viceversa: spostali sopra e sotto).
Buonasera Marco,
se possibile vorrei un tuo aiuto riguardante i file salvati delle gallerie. In pratica nonostante faccia tutto su pendrive dopo aver creato la galleria la salvo con il nome della galleria (es. landscape) e se la riapro sul computer dove l’ho creata non ho nessun problema, mentre se inserisco l’USB in un altro computer e cerco di aprire la galleria, mi si apre wowslider, ma non il progetto salvato.
Dove sbaglio? Come faccio ad usare due computer se volessi modificare il sito con il portatile?
Sperando di essere stato chiaro, Ti ringrazio e spero in una tua risposta.
Ciao
Adriano
Ciao Adriano, benvenuto! 🙂
Per la maggioranza dei software il progetto prende i riferimenti del percorso del computer (nel caso di Wowslider le immagini e la posizione progetto).
Se vuoi poter modificare il progetto da un altro computer devi crearlo e salvarlo con tutte le immagini in una cartella dedicata su una chiavetta.
Per esempio:
chiavetta usbF/wowslider/progetto1/qui salverai nome progetto e le immagini.
Attenzione che quando usi la chiavetta su un altro pc prenda la stessa lettera (nel nostro esempio F).
Se questo non è possibile ti si aprirà il progetto vuoto ma tutte le impostazioni saranno salvate e quindi ti basterà trascinare le immagini (che sono nella cartella della chiavetta) nel progetto (in wow slider) e vedrai tutto funzionante. Spero di essermi spiegato, un saluto. 😉
P.S.: Stessa operazione la puoi fare con una cartella condivisa tra due o più computer (per esempio con Google drive, Dropbox, ecc)
Grazie per il benvenuto e grazie per l’ottimo servizio che rendi a tutti noi.
Perfetta la spiegazione e testata sul campo 😉 Adesso i file si aprono tutti e posso modificare le gallerie anche dal portatile.
Grazie mille davvero.
Ciao e a presto.
Adriano
Ciao Marco ,sto tentando di inserire lo slide su dropbox
Vorrei ottenere un risultato tipo questo : https://dl.dropboxusercontent.com/u/261757011/SLIDE_ITA%2BENG%2BDEUT_HOME_350x430/index.html
Ma ,gira-gira non trovo il metodo per caricarlo…….
Ti ringrazio anticipatamente per il gentile aiuto
Ciao Alberto,
Primo: devi avere la cartella Public.
Se non hai la cartella Public non puoi farci nulla. Probabile il tuo account sia gratuito e piuttosto recente (hanno tolto questa caratteristica agli account gratuiti da qualche tempo).
Se invece hai la cartella public devi inserire tutto nella cartella, uploadare tutti i file e ricreare la struttura esattamente come prodotta da wowslider (le cartelle non si caricano). Una volta caricato il tutto, seleziona il file index.html e scegli “copia link pubblico”.
Caro Marco,
con le mie modestissime competenze sto cercando di costruire un sito che abbia un minimo di “decoro grafico”. Sto adattando un template di wp alle mie esigenze. Attualmente il mio header è statico e contiene un’immagine. Io vorrei sostituire quella immagine con una slideshow. Ho scaricato WOW Slider 6.7 ed ho costruito (con successo) una slider sul mio PC. Successivamente ho aggiunto nel mio sito/tema, il Plugin WOW Slider. Attualmente sul mio sito, che è su Altervista.org, l’archivio (All Sliders) di WOW Slider è costituito da una sola slider dal titolo WOWSlider, che è quella promozionale di WOW Slider (3 foto), caricata non da me. Per perseguire lo scopo detto, ho cliccato su “Add New” e qui sono iniziati..i problemi, perchè NON RIESCO A CARICARE la slider che mi interessa. Ho cliccato su “Scegli file”, si è aperta sul mio PC la cartella “import” nel percorso “./wp-content/uploads/wow-slider-plugin/import/”. Ho scelto il file wowslider.zip e ho cliccato si “Apri”. Quindi ho cliccato su “Add Now”. Dopo 2 minuti, quando il lavoro di caricamento sembrava terminato con successo, sul monitor leggo “Wrong slider” ed ovviamente nell’archivio non c’è la slider che a me interessa. Dove sbaglio? Ciò è’ un vero peccato, perchè, provando a fare quello che voglio fare con l’unica slider presente, la stessa slider è “entrata” perfettamente nell’hider, avendo copiato il suo codice php nel punto giusto del file hider php del Template: come dire che sono ad un passo dall’arrivo, ma quel passo non riesco a farlo…! Grazie x l’attenzione e la cortese risposta.
Ciao Giuseppe, scusa il ritardo.
Temo che sia un bug della versione 6.7. Da lo stesso errore anche a me. Ho controllato il file zip che produce il software e all’interno contiene due cartelle (dovrebbe essercene una). Inoltre il nome del flile ha uno spazio, molto strano… Se hai la versione precedente reinstalla quella in attesa che sistemino il problema.
Ciao! Ho creato una slideshow con il programma WOW Slider, clicco su pubblica e seguo tutti i passi fino a che mi si apre la pagina (dove inserisci la slide) e mi compare solo la scritta “WOW Slide”, clicco su salva e mi si apre la pagina web dove lo avevo inserito. Chiudo tutto e riapro il mio blog…non c’è più la slide! Come mai? Grazie se riuscirai ad aiutarmi!
Ciao Margherita,
devi trasferire nella directory di dove hai il blog anche i file prodotti da Wow Slider (data, engine, ecc). Se sei su blogger non credo si possa.
Buongiorno,
mi chiamo Alessandro e negli ultimi mesi grazie ai tuoi consigli ho imparato mille cose nuove che mi aiutano tutti i giorni, e con il tempo mi fido solo di te e sono diventato un tuo fan.
HO UN PROBLEMA! ti spiego rapido, sto gestendo con Artisteer il sito web della mia società.
Vorrei riuscire a realizzare uno slide mobile di una ventina di immagini, evitando lo slideshow base offerto da Artisteer, ma non so proprio da dove partire, ho provato a creare qualche cosa con html ma purtroppo mi vado a perdere.
Ti allego sito di riferimento dove ho trovato lo slide che a me interessa, praticamente è quello con tutte le locandine dei film prodotti http://www.indigofilm.it.
Mi sai aiutare? mi puoi spiegare che bisogna fare per realizzare questa slide?
Spero di ricevere un tuo riscontro!
Cordialmente
Alessandro
la slide che vorrei è quella a metà con frecce ai lati per lo scorrimento
http://www.indigofilm.it
Ciao Alessandro e grazie per le belle parole.
Una slideshow simile la puoi tranquillamente creare con wowslider.
In alternativa prova questi plugin: Slideshow Wonderplugin. Un saluto 😉
Ciao,
ho un piccolo problema con wowslider, creo il progetto lo salvo ma una volta chiuso non riesco ad aprirlo per modificarlo, dove sbaglio?
Grazie
Marco
Ciao Marco, nessuno sbaglio. Se Wowslider è originale la spiegazione potrebbe essere un’incompatibilità con altri programmi che hai sul computer.
Buongiorno Marco volevo un consiglio per un amico mi sono preso l’onere di curargli il suo sito e dietro richiesta dello stesso ho inserito nella pagina una piccola slide con wowslide ok fino a qui tutto ok ma nella stessa pagina c’è anche una serie di foto che si dovrebbero aprire con lightbox. dico dovrebbe perchè in effetti apre si la foto grande ma in altra pagina perdendo l’effetto di trasparenza. Mi è venuto da pensare che sto sbagliando qualcosa io, ma mi sorge il bubbio che i due software non sono compatibili tra di loro. mi puoi suggerire sul da farsi? grazie e ciao
Bungiorno stanislao,
puoi provare Visual Lightbox (stessa azienda di wow slider).
ok grazie Marco
Ma in che formato salva le slide? Grz
Dipende da cosa scegli:
per WordPress/Joomla nel formato zip, per un sito html in html…