Come creare una Slideshow con Wow Slider e inserirla in WordPress o una pagina html

Oggi ti mostro come creare una slideshow responsive con il gratuito Wow Slider e poi inserirla in una pagina html o in un sito creato con WordPress. Il tutto in tre brevi video.
Come ho scritto in un recente articolo Wow slider è un software prodotto da un’azienda che offre, oltre a questo, un’altra serie di programmi completi gratis molto utili. L’unico limite delle versioni gratuite è che nel risultato prodotto viene inserito il link al sito del produttore.
Se crei siti amatoriali non è certo un problema se invece crei e gestisci, per esempio, siti per terze persone acquisti il programma e puoi rimuovere il link del produttore e, volendo, inserirne uno tuo. Con Wow slider potrai creare tutti i progetti che vuoi in pochi istanti con template ed effetti davvero belli io ti consiglio di testarlo.
Nel primo video ti mostro come è semplice creare una slideshow con questo software.
Come inserire la slideshow in una pagina html
Ora vediamo come aggiungerla a un sito creato con WordPress inserendo il codice in due temi differenti
Di seguito il link per scaricare il programma: Wow Slider

84 commenti in “Come creare una Slideshow con Wow Slider e inserirla in WordPress o una pagina html”
Ho notato che se si sostituisce la foto salvate nella cartella cn la stessa senza il marchio fastidioso “wow slider” scompare nello slide. Possibile sia cosi semplice? In tal caso nn ci sarebbe bisofgno di comprare il programma….Mi sembra troppo bello x essere vero
Ciao Francesco, non ho provato sull’ultima versione ma, che io sappia, non è sufficiente sostituire le immagini salvate….
Ciao Marco,
volevo chiederti come fare ad eliminare una wowslider pubblicata su googledrive.. ho cambiato varie slide rispetto a quella inserita inizialmente, che quindi non mi occorre più..
Grazie infinite, ciao!
Clara
Ciao Clara,
francamente non uso mai l’opzione GDrive con Wow-Slider.
Credo comunque che la via più semplice sia eliminare ciò che vuoi, entrando nella relativa cartella Google Drive.
Grazie! 🙂
Salve Marco, ho un problema con wowslider. Caricandola sul mio sito wordpress a tema flatshop, nel pannello di amministrazione sotto: all sliders me la visualizza corettamente. Ma quando vado ad inserirla nella homepage, l’effetto “seven” che ho impostato non mi si visualizza. le immagini scorrono normalmente. Può essere un problema di compatibilità jquery? Grazie, Irene
Ciao Irene,
può essere quello. Prova a mettere un tema predefinito wordpress e a disattivare i plugin uno a uno, per vedere se c’è un conflitto.
Ciao,
Volevo mettere due slide diverse ( misure diverse foto diverse effetti e modelli diversi ) su un sito ma quando inserisco la seconda si accavallano.
Nel senso che assumono lo stesso modello e misura.
Come posso rimediare? Ho provato anche a chiamare le cartelle diversamente e richiamarle con il nuovo nome ma nn cambia nulla. Help me
Ciao Francesco,
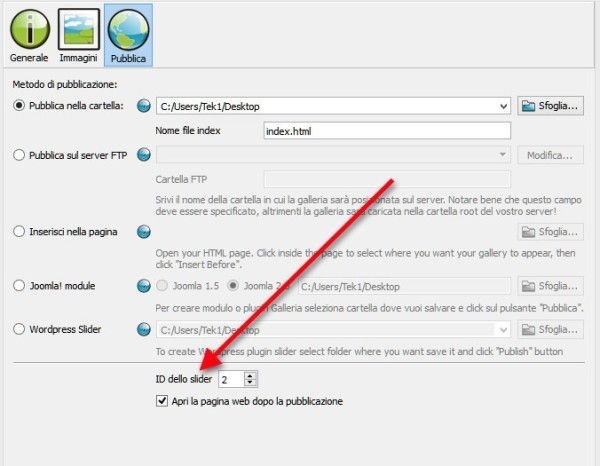
credo che il motivo per cui ti succede questo potrebbe essere che hai dato lo stesso ID alle slideshow.
Ogni slideshow deve avere un ID univoco, vedi l’immagine.

Ciao Marco,
Complimenti per tutte le guide che mi hanno aiutato molto,adesso ho questo problema se mi puoi aiutare,nel mio sito http://www.taxi-transfer.it ho uno slider lo stesso vorrei metterlo anche nelle pagine che sono collocate
http://www.taxi-transfer.it/scegli-la-tratta/ che pero hanno un template diverso,come posso farlo,grazie mille se potrai aiutarmi
Ciao Alessandro,
grazie.
Non ho ben capito dove vorresti mettere lo slider. Comunque bisognerebbe conoscere il codice del tema e intervenire sul file del template php e sullo stile css che usi in quelle pagine. Non penso di poterti essere utile, mi spiace.
Ciao, complimenti per il servizio che offrite.
Una domanda veloce ed indolore:
ma il foglio si stile “style.mod” a cosa serve esattamente, non basterebbe in teoria il foglio di stile chiamato semplicemente “style”
Ciao Jessica,
onestamente non lo so, dolore? 🙂
A volte i fogli di stile vengono separati per motivi di ordine, ad esempio per regole valide solo per specifici browser o per il responsive.
Comunque ho guardato un po’ nel codice di wow slider ma non ho capito il perché di questo file (e neanche del relativo script).
Salve MArco, Ho un sito/blog creato su Altervista con Alterpages, Vorrei inserire uno slide con delle mie foto. Riesco a creare lo slide, ma dopo aver preso il codice HTML che appare non appena si apre la pagina su internet ed incollato sul box HTML di Altervista mi appaiono soltanto le icone delle immagini e i nomi delle immagini, non lo slideshow!!!
Per favore potresti indicarmi come fare? Complimenti per la competenza! Auguri di buon anno, saluti,
Leo
Ciao Leopoldo,
non hai trasferito le cartelle con immagini e escript su Altervista?
Il problema credo sia quello…
Grazie e auguri anche a te!
Di nuovo ciao Marco, ho trovato questo video, https://www.youtube.com/watch?v=v_zeI0v46h8
Quando chiedo al programma di pubblicare su Google Drive non mi appare nessuna finestra dove poter fare il login… Sai il perchè?
Utilizzo Windows 10. Grazie ancora, attendo risposta.
Saluti
Credo sia un bug di Wow slider, da quando ho Win10 succede anche a me.
Segnalalo alla loro assistenza
Salve,
Sto creando un sito per la mia scuola e ho utilizzato wow slider.
Vorrei che lo slider, però, fosse solo nella home Page.
È possibile? Se si, mi spiega come fare?
Cordialmente,
Guido Morrone
Salve Guido,
faccio l’esempio classico in cui si inserisce lo slider in testata.
Devi aggiungere il seguente codice nel file header.php:
if (is_front_page()) {
wowslider(1);
}
Tra parentesi ho messo il numero 1 ipotizzando che sia il primo slider creato con wow slider…
La posizione in cui inserire questo codice, nel file header.php, varia da tema a tema, fa dei test.
Saluti
Salve Marco,
intanto grazie per la risposta veloce.
ho provato ad inserire il codice, ma non funziona!
Spero in qualche altro tuo suggerimento!
Guido il codice funziona, lo uso sui miei temi.
Probabilmente non lo hai inserito correttamente (deve essere all’interno di apertura e chiusura tag php).
Non so come aiutarti diversamente, se vuoi passami il tuo tema nel formato .zip e lo inserisco.
No lo metto in dubbio! Sono alla prima esperienza con la costruzione di siti.
Provo a zipparti il tema.
Grazie ancora
Caro Marco,
ci sono riuscito!
Ho smanettato l’impossibile!!!
Grazie mille.
Bene! 😉
Salve,
Ho in problema con wowslider. Con l’aggiornamento alla versione 7.3 del php, il plug in funziona più perché non si aggiorna. Come posso risolvere?
Grazie mille
Guido