Come fare Temi per WordPress e altri CMS in 5 minuti! Le novità di Artisteer 4.1

Artisteer è un programma completamente visuale che consente a chiunque di realizzare il proprio tema grafico per uno dei tanti CMS e anche piccoli siti in html. Il tutto senza sapere nulla di programmazione.
Ma Artisteer è un valido software o un prodotto di bassa qualità?
Essendo pensato per rendere il tutto semplice, a chi ha zero competenze in materia, noto sul web moltissimi temi tutti uguali. Probabilmente perché la maggioranza di chi lo usa si limita a sondare le funzioni basilari del software, quelle più immediate o forse semplicemente non si ha voglia o l’esigenza di ottenere risultati superiori.
Dico questo perché, se si approfondisce la conoscenza del programma, si possono realizzare temi che non hanno (quasi) nulla da invidiare a quelli professionali. In un interfaccia chiara e colorata puoi creare il tema per il tuo sito personalizzando ogni singolo aspetto: testata, menù di navigazione, pulsanti di invio, dimensioni e disposizione di barre laterali e widget, contenuto, sfondo e molto, molto altro.
Come anticipato Artisteer permette di creare temi grafici per Cms (WordPres, Joomla, Drupal ma anche per Blogger e rende semplice la realizzazione di pagine web in html.
Io lo uso da tre anni e ne sono molto soddisfatto. Arrivato alla versione 4, uscita a fine settembre, è appena stato aggiornato alla 4.1 e fatto un ulteriore passo avanti introducendo interessanti nuove funzioni.
Le principali novità di Artisteer
La prima importante è che il programma ora supporta i moderni linguaggi di programmazione HTML5 e CSS3, vediamo il resto.
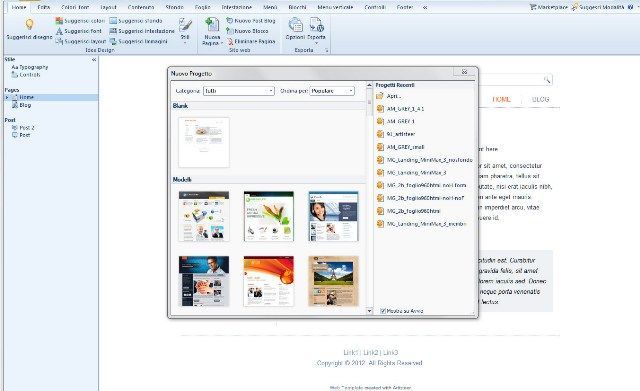
Con le precedenti versioni si sceglieva su che tipo di piattaforma lavorare e quindi sull’aspetto. Ora invece, all’apertura del programma, hai la possibilità di scegliere tra diversi temi realizzati da terzi da cui prendere ispirazione o partire dalla base che propone Artisteer che è un tema praticamente “bianco”.

In questo caso inizi la tua creazione quasi da zero. Lavori subito sull’aspetto grafico sul Layout e quando hai ottenuto il risultato che ti soddisfa puoi scegliere di esportare come preferisci tra i tanti modelli previsti:
in “semplice” html o per diversi CMS quali:
- Joomla
- Drupal
- DoNetNuke
- Blogger
- Weebly
- e soprattutto WordPress che è poi ciò per cui lo uso maggiormente io.
Oltre a questi hai la possibilità di fare template per eBay e diversi altri formati.
Se poi disponi di una minima conoscenza di programmazione con qualche piccolo intervento gli fai fare di tutto, ma, ripeto, anche con zero competenze puoi fare tutto e ottieni ottimi risultati.
Incorporare il contenuto creato
In precedenza, se usavi Artisteer per creare un tema per i vari CMS, potevi lavorare “solo” sul layout generale. Ora invece puoi inserire contenuti direttamente dal programma e, quando installi il tema, scegliere se importali nel sito.
Questa opzione è molto interessante non certo per usare il software come editor abituale per creare i contenuti (sarebbe assurdo) ma, per esempio, per realizzare pagine del sito con contenuti presentati in modo differente dalle classiche che prevede il tema.
Supporto Google Web Fonts
Solitamente quando si realizza un sito è sempre raccomandato usare caratteri “classici”. Questo per esser certi che chiunque visiti il sito, a prescindere dal computer che usa, possa leggere i contenuti correttamente. Ora in Artisteer è stata integrata una funzione che consente di scegliere tra centinaia di caratteri gratuiti messi a disposizione da Google. In questo modo, anche se scegli caratteri non sono presenti nel computer del visitatore, questi visualizzerà in modo corretto il contenuto poiché i fonts sono prelevati nel web (i Google Web Fonts appunto), e non dipendono da dispositivo che usa l’utente.
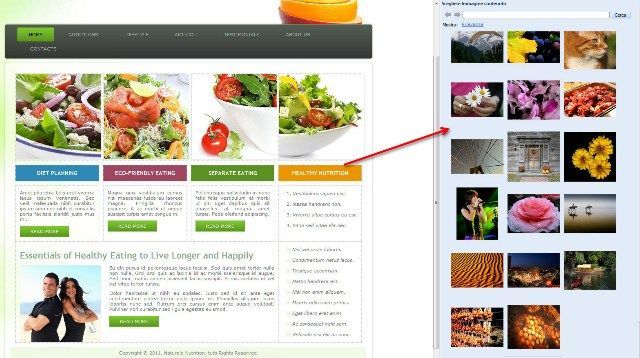
Accesso online alle immagini Flickr
Hai difficoltà nel trovare immagini e devi andare in giro per il web a cercare? Nessun problema: Adesso mentre lavori con Artisteer puoi scegliere tra migliaia di immagini presenti in Flick, il più noto sito di condivisione immagini gratuite, senza uscire dal programma.

Ovviamente dovrai sempre consultare le condizioni di utilizzo perché, anche se gratuite, sono protette da licenza Cxreative Commons 2.
Miglior gestione immagini
Il nuovo editor di immagini consente di inserire più immagini nella testata oltre a forme e diversi oggetti testo e fare piccole modifiche senza ricorrere a tools esterni. Inoltre puoi aggiungere maschere, texture e slideshow. Quasi tutte queste opzioni sono previste anche per il corpo degli articoli, le barre laterali/widget e il piè di pagina.
Layout più flessibile
Tra le nuove funzioni c’è la possibilità di personalizzare maggiormente le varie pagine di un tema. Per esempio dividere il contenuto della in più colonne, creare l’home page in stile magazine, cambiare il modulo commenti e molto altro.
Supporto per dispositivi mobili
Un aspetto che non si può più ignorare è certo il traffico da mobile. Artisteer ora genera modelli “responsive”, ovvero compatibili con i dispositivi mobili. Quindi non hai bisogno di avere plugin o altri accessori specifici. Puoi costruire il tuo tema nelle dimensioni che preferisci e si adatterà automaticamente al dispositivo utilizzato dal visitatore.
Le migliorie sono molte altre. Puoi in pratica intervenire su ogni particolare del tema, mi sono limitato a illustrarti quelle, a mio avviso, più rilevanti. Più tardi vedo se riesco ad aggiungere un breve video dimostrativo.
Ti invito comunque a testare il programma che puoi scaricare gratuitamente. Il sito del produttore è in lingua inglese ma quando installi il programma puoi scegliere diverse lingue (tra cui l’italiano). La versione gratuita è completa, quindi puoi renderti conto della sua efficacia, ma nel processo di esportazione inserisce il logo dell’azienda su tutto il tema grafico rendendolo di fatto inutilizzabile.
Concludendo
A chi è adatto Artisteer?
Personalmente ritengo sia adatto a chiunque voglia realizzare velocemente, e in modo semplice, i propri temi grafici senza studiare linguaggi di programmazione. Quindi per i più noti CMS o per piccoli siti in html. Molto comodo per creare al volo minisiti di qualità, quindi: pagine di vendita, squeeze page, ecc. Non è adatto se vuoi realizzare un sito in html di grandi dimensioni.
Aggiungo che ha poco senso investire in questo software se intendi crearti un solo sito. Ottimo invece se hai in mente più progetti.
Artisteer non è la soluzione migliore per creare progetti super professionali ma neanche un prodotto di bassa qualità, anzi, come detto io lo uso da anni con grande soddisfazione. Con un po’ di impegno permette di ottenere eccellenti risultati. Poi, come per tutto, ognuno ha la sua testa, i suoi gusti e di conseguenza lo potrai apprezzare o denigrare. Personalmente lo consiglio.
Provarlo non costa nulla: Scarica Artisteer
Se hai un opinione in merito lascia un commento. Positiva o negativa che sia ne parliamo. 😉



28 commenti in “Come fare Temi per WordPress e altri CMS in 5 minuti! Le novità di Artisteer 4.1”
Ciao, la mia è più una richiesta tecnica che un commento 🙂 Come mai se creo con artisteer4.1 un tema a 3 colonne (2 sidebar laterali più il contenuto centrale), nelle varie pagine compaiono giustamente tali 3 colonne, mentre in home vedo solo la colonna di sinistra e quella centrale degli articoli, ma non vedo la sidebar secondaria (quella di destra)?
Ho artisteer 4.1 con anche il plugin templateer.
Grazie
Gianni
Ciao Gianni,
il problema lo hai se usi templater, giusto? Altrimenti dovrebbe funzionare tutto normalmente…
Templater in teoria è molto valido ma non è pratico (per me) e crea temi “pesanti”. Inoltre ha dei piccoli bug…
Allora crea un template come vuoi
metti dei widget in entrambe le sidebar (non lasciare gli originali)
esporta con il contenuto
poi in wordpress attivi il tema e anziché importare il contenuto (se non ti interessa) clicchi sul link “rimpiazza”
imposta una pagina specifica per gli aricoli e nel layout di quella pagina imposta l’uso delle due sidebar (in fondo: change the sidebar layout).
Così funziona 😉 Resto dell’idea che templater è un casino e lo uso di rado (io ho eliminato la metà delle funzioni).
Ciao Marco. Hai un sito davvero molto interessante, ho letto alcuni dei tuoi articoli e spesso mi sono stati davvero utili, quindi complimenti. Scrivo per chiederti una mano. Ho già realizzato un sito con artisteer ma questa volta mi trovo a lavorare anche con WordPress. Ho realizzato un Tema con Artisteer ma quando lo carico su WordPress non mi compare il menu sotto la testata, quando provo a crearlo io manualmente i tasti del menu hanno lo stesso stile che ho impostato io nel programma, ma alcuni di questi dovrebbero avere un menu a tendina e non lo hanno. Consigli? Non solo per quanto riguarda questo problema ma anche consigli vari su come utilizzare al meglio artisteer con WordPress. Grazie mille in anticipo.
Ciao Alessandro,
prima di tutto grazie del commento.
Non son sicuro di aver capito.
Se usi l’ultima versione di Artisteer avrai impostato il sotto menù (Multilivello, esteso, ecc).
Se non ti compare potrebbe essere un problema di leggeri conflitti con altri software del tuo computer.
Anche a me è successo in qualche occasione. Prova a ripetere più volte l’esportazione del tema, normalmente basta quello.
Se già non lo fai, prova sempre i temi in locale prima.
Per l’uso in generale non saprei che dirti ha così tante possibilità di personalizzazione che dovrei scrivere giorni… 🙂
Prova a essere più specifico e spero di saperti rispondere.
Un saluto
Marco 😉
Ciao Marco, grazie di tutto. Volevo chiederti quando artisteer cra una pagina: Quale estensione usa? php, asp, html ? oppure cosa?
Ciao e grazie a te Robby.
Dipende da come esporti il lavoro. Con Artisteer puoi creare temi per WordPress, per Joomla, siti in html e molte altre “piattaforme”.
Se lo usi per creare un sito classico le pagine saranno in html, per WordPress (e in generale altri CMS) in php. Per Blogger crea un unico file xml…
Grazie per la rapidità della risposta. Ma se è appoggiato su Artisteer esempio: effettofoto.artisteer.net la ‘home page’ che estensione ha? Grazie ancora!
Ciao Robby, non sono sicuro di avere capito a cosa ti serve quello che mi chiedi comunque il concetto non cambia solo che suppongo tu non possa vedere i file del tema essendo ospite su artisteer.net…
Tutti i CMS, quindi anche WordPress che stai usando in quell’esempio, non creano file statici. Di volta in volta che un utente visita una pagina (per esempio la home) vengono estratti i dati dal database e mostrati…
Quindi per chi visita il sito appare una pagina normale e se analizzi il codice sembra una pagina html. In realtà come detto è il risultato dei dati estratti dal database al momento. Non hanno alcuna estensione, sono i cosidetti “permalink”. Se ti interessa mostrare al pubblico l’estensione html puoi installare il plugin .html on PAGES.
Spero di essermi spiegato, eventualmente fammi sapere, un saluto. 😉
Fantastico Marco, hai centrato la risposta era questo che volevo sapere. Grazie.
Ciao Marco. Ho letto con piacere il tuo articolo. Io non ne so nulla di siti; ho acquistato Artisteer 4.1 e con esso ho costruito il mio sito. L’ho esportato in WordPress e poi da quest’ultimo ho modificato il sito nella speranza di far funzionare bene il plugin SEO di Yoast. Dai record del database ho capito che i nomi di alcuni item del menu ora non coincidono più con i nomi delle pagine e forse anche per questo il plugin non da i risultati sperati ed in internet ci sono Pagine non trovate. Volevo chiederti: se faccio tutte le modifiche con Artisteer, ed esporto nuovamente il template dando un Nome File diverso dal precedente riesco a sostituire il sito ? Il database va apposto ? Ho visto che accedendo alle Proprietà di ogni pagina si può inserire Tag pagine. Sono questi i Tag utili per il SEO di Yoast ? In caso affermativo cosa dovrei inserire in Descrizione, Parole chiave, Meta tag personalizzate? Ti ringrazio tantissimo per la tua disponibilità.
Saluti
Bruno
Ciao Bruno,
non son certo di aver ben capito. Ho osservato il codice sorgente della tua pagina e visto che hai messo WordPress in una sotto cartella, sicuro di aver fatto tutto giusto?
Considera che quando realizzi un tema con artisteer tu poi in WordPress attivi il tema che è separato dai contenuti. Però immagino tu abbia creato i contenuti all’interno di Artisteer… (cosa che normalmente non consiglio, a meno di contenuti particolari).
Se si, ti sei ricordato di importarli quando hai attivato il tema?
Se realizzi un tema con contenuti e nome file diverso poi importando i contenuti dovresti trovarti con questi doppi o forse non li importa neanche.
Ma scusa ho visto che hai un sito di poche pagine perché non scrivi tutto direttamente in WordPress? 🙂
Per quel che riguarda l’indicizzazione e Seo Yoast: la descrizione è importante dovresti mettere quello di cui si occupa il sito inserendo anche le parole chiave principali, mentre il meta keyword non serve più a nulla. Per ogni pagina personalizza il titolo seo inserendovi la parola/e chiave principale e compila pure il meta description. La voce “Parola chiave principale” compilala ma serve più che altro a te per avere il focus sul contenuto che scrivi.
Comunque le tue pagine sono tutte indicizzate (ovvero presenti nell’indice di Google). Un conto è essere indicizzato un altro nelle prime pagine, il plugin non fa miracoli ci vuole un bel po’ di lavoro offsite…
Se vuoi usare meglio WordPress: Corso WordPress Gratis
Un saluto
Ciao Marco ho cerato il mio sito con artisteee visto che di codici html non me ne intendo volevo chiederti primo come posso fare a inserire una galleria di foto in una pagina del mio sito (miniature che con un clik aprono l’immagine a dimensione reale).Inoltre ho notato che se visualizzo il sito con uno smartphone questo risulta essere tagliato .Che ampiezza devo dare al mio sito per vederlo in maniera corretta??
Ciao Paolo,
riguardo alla galleria puoi usare il plugin Next gen gallery o anche easy fancy lite. Forse in settimana pubblico un articolo e tre video su un software molto carino per creare slideshow (ha l’effetto popup). Per Artisteer: dalla versione 4 in su crea temi responsive (che si adattano al dispositivo utente) quindi se scegli l’esportazione responsive non hai problemi.
ciao Marco, complimenti per il sito pieno di ottime informazioni! Avrei una domanda. Ho creato un template con artisteer che ho poi esportato in wordpress. Il risultato sarebbe anche buono se non fosse che per tutte le pagine e i post al posto del titolo a centro pagina compare un unica scritta “Post” che non riesco a togliere. Come fare? Modificare il file php? Grazie in anticipo!
Marco
Ciao Marco,
c’è qualcosa che non torna. Prova a ripetere l’esportazione da artisteer anche con un tema base, non deve succedere quello che descrivi.
Dando per scontato che il software sia ufficiale e aggiornato (altrimenti il motivo è quello), se il difetto persiste, potrebbe essere un problema di compatibilità con altri programmi del tuo pc. Ti conviene aprire un ticket sul sito Artisteer. Mi spiace ma non so dirti di più.
Grazie del commento. 😉
dunque, in realtà artister non è ufficiale, me lo ha dato un mio amico craccato! Quindi potrebbe essere questo il problema? In ogni caso tutto il resto funziona a meraviglia, sarebbe un peccato non poter andare avanti. Sapresti dirmi se per caso dall’editor php di wordpress è possibile modificare l’istruzione?
grazie
Eh potrebbe essere quello si, gli aggiornamenti sono continui di WordPress e di conseguenza anche per Artisteer. Probabilmente dall’editor si può risolvere ma non saprei dirti come. Ciao
ciao Marco,
non so se puoi aiutarmi! ho creato un template con artisteer per wordpress però non compare la schermata dei commenti sotto. Come si fa ad aggiungerli? ho provato andare in editor e a tutte le pagine ho aggiunto però non compare lo stesso mentre quando vado in personalizza e metto in pagina statica una pagina compare la schermata dei commenti! secondo te come posso risolvere? grazie mille e complimenti per il blog
Ciao,
per quello che ho capito non ha molto senso… Il software Artisteer è ufficiale? Prova a creare un altro tema base e vedi se funziona. Se hai attivi dei plugin sul sito disattivali tutti. Poi prova a riattivarli uno ad uno. Hai controllato nelle opzioni tema se è selezionata la casella “consenti commenti”? Fa queste verifiche. Ciao e grazie del commento. 😉
ciao Marco,
complimenti per l’articolo, probabilmente con questo software riuscirei a risolvere un problema che mi sta portando via troppo tempo questi ultimi giorni.
Sono appena passato da joomla a wordpress: su joomla avevo un template molto semplice che era perfetto per le mie esigenze: header e menu di navigazione fluido e pagina centrata, quindi non fluida. Ecco non riesco a trovarne uno simile su wordpress, nè free nè a pagamento.
Volevo chiederti una cosa su artisteer: questo software crea dei div? cerco di spiegarmi meglio: posso creare l’header e all’interno dell’header creare delle posizioni per un banner?
O anche creare una posizione sopra l’header in cui inserire i pulsanti di login e register?
Ciao Gianluca, grazie.
si èpossibile fare quello che dici. Inoltre il software ti permette di default di inserire “oggetti” nell’header che poi puoi usare come widget dalla bacheca di WordPress e inserirvi quello che vuoi (immagini, video, ecc..).
Dovrai solo capire un po’ come funziona, soprattutto se ti interessa il ridimensionamento degli oggetti nella vista responsive. Scarica la versione completa, permette molte, molte, molte più personalizzazioni. 😉
Ciao ho aquistato l’ultima versione di arteester ma da qualche tempo ho dei problemi ad importare i contenuti in joomla 2.5( mi spiego meglio). Creo il temp ed aggiungo alcune pagine base, normalmente li ho sempre importati con ftp, quando vado ainstallare il temp mi carica solo la grafica ma non i contenuti se poi tramite la funzione la funzione delle estensioni carico lo zip del temp mi duplica i temp e solo alcune volte devo selezionarli entrampe per poter avere il sito completo. mi sapresti dare una mano
grazie in anticipo
Ciao Christian,
mi spiace ma è un sacco di tempo che non uso Joomla e non saprei quale può essere il problema.
Provato a porre la questione nel forum
artisteer?
Un saluto
Ciao.
Ho creato un tema con Artister registrato , ultima versione. Ho ancge creato immagini, blocchi etc…
Quanto lo esporto su wordpress, non vedo tutto il tema e le scritte che avevo realizzato. mancano tutti gli articoli , la presentazione…
Grazie
Ciao Elif,
premesso che, a mio avviso, è meglio realizzare i contenuti in WordPress e con Artisteer creare solo i pezzi particolari che vuoi lasciare statici e magari non sapresti come fare in WordPress.
Primo: devi esportare il tema selezionando anche la casella “includi contenuto”.
Secondo: quando attivi il tema, in WordPress, in alto ti appare una domanda “Do you want to import Content? ?” devi cliccare su “Add Content”.
Se hai seguito questi passi deve funzionare (a me ha sempre funzionato).
Altrimenti chiedi nel forum di artister.
Spero ti sia utile, ciao 😉
Grazie Mille, ha funzionato alla grande
Qualcuno ha usato TemplateToaster?
Ciao Emma,
io l’ho testato per un po’, lo trovo un po’ “grezzo”, crea temi pesanti e mi trovo decisamente meglio con Artisteer con delle “estensioni” (non da solo).