WordPress: Come mostrare le immagini in evidenza nel tema Twenty Eleven e Non in Twenty Twelve

Grazie anche al commento di un utente mi sono accorto che quello che avevo scritto in un recente articolo, non è corretto: probabile abbia preso una svista o forse qualcosa è cambiato nell’aggiornamento del tema Twenty Eleven alla versione 1.5. Di fatto, pur supportando le immagini in evidenza, il tema non le mostra se non si aggiungono alcune righe di codice.
Altro discorso invece per l’attuale tema predefinito di WordPress, il Twenty Twelve. Questi è pronto, ha già il codice incorporato e mostra l’immagine in evidenza sia nella pagina generale di tutti gli articoli che nel singolo. Ripetere l’immagine anche nel singolo articolo può non piacere, allora che fare?
Vediamo come agire su entrambe i temi
per mostrare le immagini in evidenza con Twenty Eleven e se vuoi mostrare tali immagini solo nella pagina generale degli articoli con Twenty Twelve.
Come mostrare le immagini in evidenza in Twenty Eleven
Nell’articolo scritto in precedenza puoi sempre leggere come sfruttare due modi differenti per inserire immagini in evidenza con Twenty Eleven ora invece ti mostro il “metodo classico.”
Per aprire i seguenti file usa un editor specifico. Se non lo hai sul computer ne trovi tanti in rete. Personalmente mi trovo bene con il gratuito Notepad++.
1. Aggiungi alla fine del file functions.php questa riga di codice:
add_theme_support( ‘post-thumbnails’ );
2. per impostare una dimensione predefinita della miniatura, aggiungi subito dopo questa riga:
add_image_size( ‘funzione-miniatura’, 130, 130);
Tra virgolette ho messo funzione-miniatura tu puoi usare il nome che vuoi la cosa fondamentale è che usi la stessa sintassi nel passo dopo.
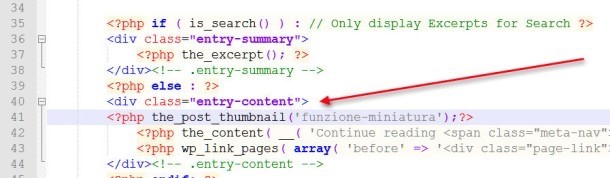
Per far comparire la miniatura nel tema devi quindi aprire il file content.php e aggiungere la seguente riga subito dopo <div class=”entry-content”>:
<?php the_post_thumbnail(‘funzione-miniatura’);?>
Non copiare da qui il codice che ho scritto, digitalo direttamente tu nell’editor.

Per dare uno stile alla miniatura e dimensioni predefinite puoi, per esempio, aggiungere le seguenti righe nel file style.css :
.attachment-funzione-miniatura{float:right;
margin:5px 10px 0 0;
border:1px solid #a6a6a6;
height:150px;
width:150px;
background:#f0f0f0;
padding:3px;}
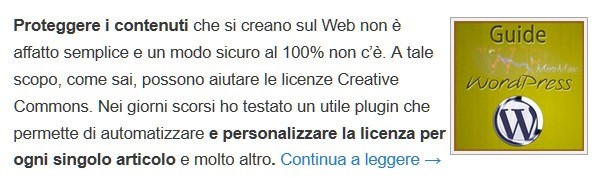
in questo modo l’immagine è di 150 x 150 px viene posta a destra con un bordo di un pixel, un margine superiore di 5 e destro di 10, uno sfondo grigio chiarissimo e una distanza di 3 pixel tra bordo e immagine.
Un consiglio se decidi di usare immagini di 150 x 150 px (o quello che vuoi) non limitarti a scriverlo nel foglio di stile ma cerca di scegliere immagini che abbiano tali dimensioni per le tue miniature. Usando immagini più grandi verrebbero automaticamente ridimensionate ma peserebbero sui tempi di caricamento del sito.

Ti interessa rendere la miniatura cliccabile?
Ovvero che quando l’utente clicca sull’immagine si apra l’articolo relativo. Allora devi sostituire il precedente codice inserito nel file content.php con il seguente:
<?php if ( has_post_thumbnail()) : ?>
<a href=”<?php the_permalink(); ?>” title=”<?php the_title_attribute(); ?>” ><?php the_post_thumbnail(‘funzione-miniatura’); ?></a>
<?php endif; ?>
In questo modo oltre ad esser cliccabile, quando si passa sull’immagine, appare il titolo dell’articolo in sovrimpressione.
Cosa fare per mostrare le miniature solo nella pagina principale articoli col tema Twenty Twelve
Crea una copia del file content.php chiamalo content-single, content-1 o come preferisci.
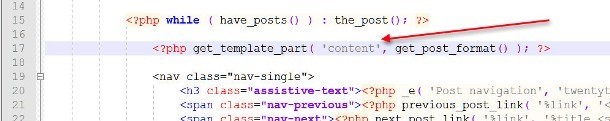
Aprilo ed elimina il codice che mostra l’immagine in evidenza, ovvero:
<?php the_post_thumbnail(); ?>

Salva il file quindi apri single.php e cambia la voce content con il nome che hai dato alla copia (content-single, content-1…).


Ovviamente se vuoi personalizzare lo stile e rendere l’immagine cliccabile vale l’esempio fatto per il tema Twenty Eleven.
Tutto qua. Come vedi semplice anche per chi, come me, non sa nulla di programmazione. 🙂

3 commenti in “WordPress: Come mostrare le immagini in evidenza nel tema Twenty Eleven e Non in Twenty Twelve”
Ciao,
io ho provato ma non funziona
Ciao Marco,
sicuro di aver scritto tutto giusto? Ho provato più volte e il risultato è sempre stato ok.
Se per caso hai copiato il codice da questo articolo devi metterlo in un editor tipo blocco note per evitare un’errata formattazione…
Fammi sapere.
Hai ragione non funzionava…eppure prima di pubblicare ho provato più volte.
Ora ho modificato il codice, funziona. La dimensione della miniatura l’ho definita nello stile css.
Ciao